Nils Kuipers
Eigenaar


Eerder schreven we al een blog over het optimaliseren van bestaande content om beter te ranken in Google. In dit blog gaan we het hebben over de voordelen van afbeeldingen optimaliseren voor SEO. We verklappen alvast: bij het optimaliseren van afbeeldingen voor SEO liggen veel kansen om het zoekverkeer naar je website te vergroten! Naast (bestaande) website content kun je er ook voor kiezen om de afbeeldingen op je website te optimaliseren om beter te ranken in zoekmachines als Google. Vaak worden afbeeldingen vergeten bij SEO, terwijl het wel een goede manier is om gevonden te worden op interessante keywords voor jouw pagina. In dit artikel lees je wat de voordelen zijn van het optimaliseren van afbeeldingen voor SEO en geven we een stappenplan. Lees je mee?
Door afbeeldingen toe te voegen aan je artikel of blogpost maak je een tekst direct een stuk aantrekkelijker om te lezen. Voor de lezer is een opgemaakte tekst met afbeeldingen simpelweg fijner om te lezen dan een enorme lap tekst. Ook kun je je tekst onderbouwen en uitleg geven met behulp van afbeeldingen en je creëert direct meer overzicht in je artikel.
Naast dat er voordelen zitten aan het gebruik van afbeeldingen voor verschillende media en de website-bezoeker zelf, is er nog een heel belangrijke reden om afbeeldingen toe te voegen aan een tekst. Namelijk: het optimaliseren van afbeeldingen voor SEO. Door afbeeldingen te optimaliseren, wordt jouw artikel direct een stuk beter vindbaar in verschillende zoekmachines. Bij een afbeelding kun je het (hoofd) keyword van jouw tekst namelijk meermaals laten terugkomen! Het resultaat? Meer bezoekers naar jouw website!
Het optimaliseren van afbeeldingen voor SEO heeft 5 grote voordelen:
Met de tips in dit artikel is de kans groot dat jouw afbeeldingen in no-time bovenaan in Google terechtkomen. Geoptimaliseerde afbeeldingen voor SEO kunnen de algehele prestaties en ranking van een website aanzienlijk verbeteren. Dat is natuurlijk wat je wilt! Hieronder volgt een stappenplan voor optimaliseren afbeeldingen SEO.
Sla je een afbeelding op met bestandstype JPEG, GIF of PNG? JPEG is het meest voorkomende bestandstype die je bijna overal goed kunt gebruiken. Het enige nadeel met JPEG is dat het voor transparante achtergronden een minder optimale keuze is. PNG wordt vaak gezien als modern alternatief voor JPEG, waar je wél goed zit met transparante achtergronden. Ook kun je met PNG een korte tekstbeschrijving toevoegen aan de afbeelding. De nadelen van dit bestandstype zijn dat het niet overal goed ondersteund wordt en de afbeelding kan groter uitvallen dan JPEG en GIF. GIF is tot slot handig om te gebruiken voor animaties en bewegende beelden.
Kortom: het formaat dat je kiest, is afhankelijk van het type afbeelding en hoe je deze wilt inzetten. Bij ad your service raden we aan om hierop te letten bij afbeeldingen optimaliseren voor SEO:
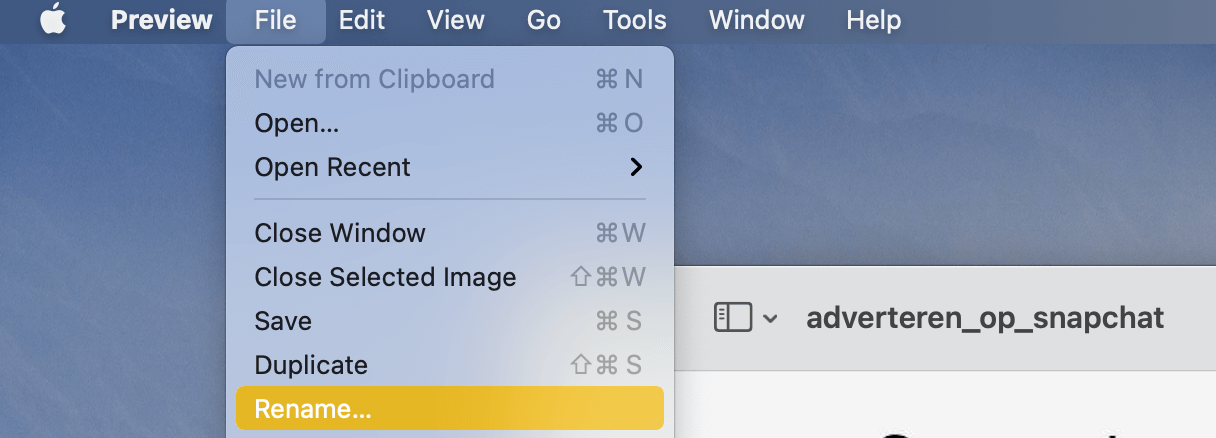
We noemden het al eerder: door afbeeldingen informatieve namen te geven worden ze makkelijker gevonden in zoekmachines. Handig dus, wanneer je afbeeldingen optimaliseert voor SEO! Een voorbeeld is: Online_Marketing_Trends_2022 of Adverteren_op_Snapchat in plaats van IMG_12345. Vergeet niet het zoekwoord van je tekst toe te voegen aan de bestandsnaam van je afbeelding. De titel-tekst is de naam van je afbeelding. Het voornaamste verschil met de bestandsnaam van een afbeelding en de titel-tekst is dat laatstgenoemde zowel door mensen als machinaal leesbaar hoort te zijn. Kies daarom voor streepjes tussen de woorden van je bestandsnaam. Hieronder vind je een voorbeeld van een afbeelding gebruikt voor een tekst over adverteren op snapchat:

De alt-tekst wordt ook wel ‘alternatieve tekst’ genoemd. Deze tekst wordt o.a. zichtbaar wanneer je met je muis over een afbeelding gaat. In een alt-tekst kan je het beste de inhoud van een afbeelding beschrijven: wat staat er op de foto en wat beeld deze uit?

Heb je de keuze tussen het gebruiken van een stockfoto of zelfgemaakte, originele foto’s, kies dan altijd voor de laatste. Google geeft de voorkeur aan unieke content en afbeeldingen, en een stockfoto maakt dit een stuk lastiger. Gebruik je geen unieke content of stockfoto’s, check dan altijd eerst de copyright. Is de afbeelding door iedereen te gebruiken of niet? Handige websites voor vrij te gebruiken stockfoto’s zijn Pexels, Unsplash, iStock en Pixabay.
De miniaturen (thumbnails) van je afbeeldingen zouden zo klein mogelijk moeten zijn, zodat ze geen slechte invloed hebben op de laadtijd van je pagina en website. Om je thumbnails klein te maken, gebruik je een online tool als Fotor of Pixlr of simpelweg Photoshop.
De zoekwoorden die je gebruikt in de tekst rondom de afbeelding, hebben invloed op de ranking van de specifieke afbeelding in zoekmachines. Denk hierbij aan het onderschrift en de inleidende tekst boven een afbeelding. Vergeet niet dat tekst en afbeelding elkaar altijd versterken! Zeer belangrijk dus bij het optimaliseren van afbeeldingen voor SEO.
Lees ook: 9 manieren om goed te scoren in de zoekmachines
Goed om te weten: sinds de ‘mobile first index’ krijgen mobiele pagina’s voorrang in Google bij het indexeren. Hierdoor is het belangrijk dat afbeeldingen ook mobielvriendelijk, oftewel ‘responsive’ zijn. Onze tip: zorg dat afbeeldingen een srcset-attribuut hebben, dit maakt het mogelijk om een afbeelding per schermbreedte weer te geven.

Hosting van afbeeldingen via andere partijen klinkt misschien aantrekkelijk, omdat het je zelf ruimte en bandbreedte scheelt. Toch is er een groot nadeel aan deze optie. Wanneer je website overbelast is, kunnen afbeelding die gehost worden door een andere partij geblokkeerd en onzichtbaar worden. Iets wat je natuurlijk wilt voorkomen! We raden deze optie dan ook af, zeker bij het afbeeldingen optimaliseren voor SEO.
Een makkelijke manier om social media te integreren in afbeeldingen op je website, is door het inzetten van social media plugins en sharing buttons, zoals een ‘Pin it’ button van Pinterest. Pinterest is natuurlijk hét social media platform voor het delen van inspirerende afbeelding, waardoor het veel kansen biedt. Hoe meer mensen jouw afbeelding pinnen, hoe beter het weer is voor jouw SEO! Zeker een tip om mee te nemen dus, wanneer je afbeeldingen wilt optimaliseren voor SEO.

Ga je aan de slag met het optimaliseren van afbeeldingen voor SEO op jouw website? Dan wil je jezelf misschien nog een keer dubbel-checken. Twee handige tools die je op weg helpen zijn:
Google heeft speciale handleidingen waarin je informatie vindt hoe je afbeeldingen het beste kunt inzetten voor jouw website en aan welke richtlijnen binnen Google deze moeten voldoen. Je vindt de handleiding hier.
Veel factoren voor het optimaliseren van (bestaande) content gelden ook voor het optimaliseren van afbeeldingen voor SEO. Wat weleens vergeten wordt, is dat afbeeldingen ook ingezet kunnen worden voor linkbuilding. Google ziet een link naar een afbeelding namelijk als ‘aanbeveling’. Je raadt het misschien al: afbeeldingen met veel aanbevelingen, scoren beter in Google. De huidige resultaten van jouw afbeeldingen eens nalopen? Check jezelf dan met Google Search Console. Hier vind je de prestaties van de afbeeldingen op je website over een specifieke periode. Hiervoor pas je het zoektype aan van ‘prestaties’ naar ‘Afbeelding’.
Lees ook: Met Google Web Stories maak je visuele content
Wil je meer informatie of hulp bij afbeeldingen optimaliseren voor SEO? Als SEO-expert kunnen wij je hier meer informatie over geven of een persoonlijk stappenplan maken voor jouw website. Benieuwd naar de mogelijkheden? Neem contact met ons op!
Wil jij meer bezoekers, klanten, verkopen of aanvragen dan óóit tevoren? Dat snappen we. Neem contact met ons op om samen te bekijken wat wij voor elkaar kunnen betekenen! ad your service werkt namelijk voor iedereen.

Eigenaar