Nils Kuipers
Eigenaar


Sinds mei 2021 zijn de termen LCP, FID en CLS als ranking factor opgenomen in het algoritme van Google. Met deze Core Web Vitals bepaalt Google de gebruikerservaring van websites. Maar wat betekenen de termen LCP, FID en CLS en sterker nog, wat kun je ermee? We leggen het je graag uit.
Google focust zich steeds meer op de gebruikerservaring van websites. Dat is dan ook de reden dat de gebruikerservaring zal worden meegenomen als ranking factor. Websites die van goede kwaliteit zijn, zullen ook worden gemarkeerd in de zoekresultaten van Google. Op deze manier weten gebruikers welke websites goed zijn en snel werken.
Google is telkens bezig met het bijstellen van zijn algoritme om ervoor te zorgen dat de zoekresultaten zo goed mogelijk aansluiten bij jouw zoekintentie. Er wordt nu dus nog meer gelet op Core Web Vitals. Core Web Vitals is de set metrics die de gebruikerservaring verder vaststelt. Volgens Google zijn de onderdelen waaruit deze Web Vitals bestaan, gebaseerd op verschillende onderzoeken. Ze zijn uiteindelijk bedoeld om website eigenaren verder te helpen hun gebruikerservaring te verbeteren.
De set metrics, ofwel de Core Web Vitals, die de gebruikerservaring van Google kwantificeren zijn: Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS). Deze drie metrics gaan over de laadsnelheid, het reactievermogen en de visuele stabiliteit van een pagina. Uiteindelijk zullen er meer metrics volgen die de bruikbaarheid van pagina’s meten.
De Core Web Vitals metrics LCP, FID en CLS krijgen ieder een score op de volgende schaal: ‘slecht’ – ‘moet worden verbeterd’ – ‘goed’.
Web.dev
De Core Web Vitals metric Largest Contentful Paint (LPC) meet de laadprestaties van een pagina. Ook wel: de tijd die nodig is om het grootste onderdeel op de pagina weer te geven, gemeten vanaf het moment dat de gebruiker op de URL klikt. Dit verschilt per pagina wat de Largest Contentful Paint is. Het grootste element is vaak een video, afbeelding of blok met tekst. Het onderdeel dat als eerste wordt geladen, is niet altijd de LCP. De LCP kan namelijk pas worden bepaald als de volledige pagina geladen is. Het gaat met name over de content boven de vouw/above the fold die invloed heeft op de LCP. Ook als de bezoeker scrolt of op het scherm (mobiel) tikt, stopt de browser met zoeken naar een andere LCP.
Als je weet wat de LCP van de pagina is, kun je dit element gaan verbeteren. Bijvoorbeeld met de tool PageSpeed. PageSpeed analyseert de content van een website en genereert suggesties om die pagina sneller te maken. Afhankelijk van het element op de pagina, zijn er verschillende opties om deze te verbeteren. Bijvoorbeeld:

Voor de meest ideale gebruikerservaring heeft Google een grens aangegeven van maximaal 2,5 seconden. Een score tussen 2,5 en 4 seconden wordt gekenmerkt als een matige score. Is de LCP van een pagina hoger dan 4 seconden? Dan wordt de pagina door Google als slecht/langzaam beschouwd. Je zou kunnen stellen dat Google best streng is. Maar eerlijk is eerlijk, 5 seconden wachten op het laden van een pagina is best vervelend. Voor webdevelopers en SEO content schrijvers betekent de LCP ook een steeds grotere uitdaging.
Web.dev
De First Input Delay (FID) meet de responsiviteit van een pagina. Dit staat voor de tijd vanaf de eerste gebruikersinteractie met je pagina. Bij de FID wordt onder andere gelet op de klikbaarheid van de knoppen, het selecteren van secties in een vervolgkeuzemenu en het invullen van formulieren op de website. FID meet alleen de eerste interactie in milliseconde (ms). Het gaat dus niet alleen om de gebruikerservaring, maar ook over de gebruikersbetrokkenheid, aangezien de tool meet hoe een gebruiker een reactie van een website kan ontvangen. FID kan dan ook gezien worden als een maatstaf voor gebruikers frustratie. Als de gebruiker namelijk gefrustreerd raakt tijdens het eerste bezoek, dan is de kans groot dat deze gebruiker niet snel terugkeert. Google vindt een score van minder dan 100 ms een goede prestatie. Is jouw FID langer dan 300 ms? Dan is er werk aan de winkel.
De twee belangrijkste onderdelen van de First Input Delay zijn snelheid en interactiviteit.
Web.dev
De laatste metric om de gebruikerservaring te meten is de Cumulative Layout Shift (CLS), ofwel cumulatieve indelingsverschuiving. De CLS meet de visuele stabiliteit en de frequentie waarmee gebruikers onverwachte layout wijzigingen zien. Een ‘layout shift’ ontstaat als meerdere elementen later worden geladen en daarmee tekst en andere elementen op de pagina naar beneden drukken. Het gaat hier bijvoorbeeld om het laden van advertenties.
CLS is een zeer belangrijke metric, vooral op mobiel. Elk onstabiel of beweegbaar element op een pagina zorgt voor een lagere CLS-score binnen de Core Web Vital-score. De Cumulative Layout Shift (CLS) is ingedeeld op een schaal van nul tot één. Nul staat voor ‘geen verschuiving’ en één voor ‘grootst mogelijke verschuiving’. Voor jouw website wil je natuurlijk zo min mogelijk verschuiving op een pagina hebben, want dit is slecht voor de gebruikerservaring. Niets vervelender dan elementen die verschuiven op een pagina, net op het moment dat je ergens op probeert te klikken, toch? Om misklikken dan ook te voorkomen, raadt Google aan ervoor te zorgen dat de CLS lager is dan 0,1 seconde.
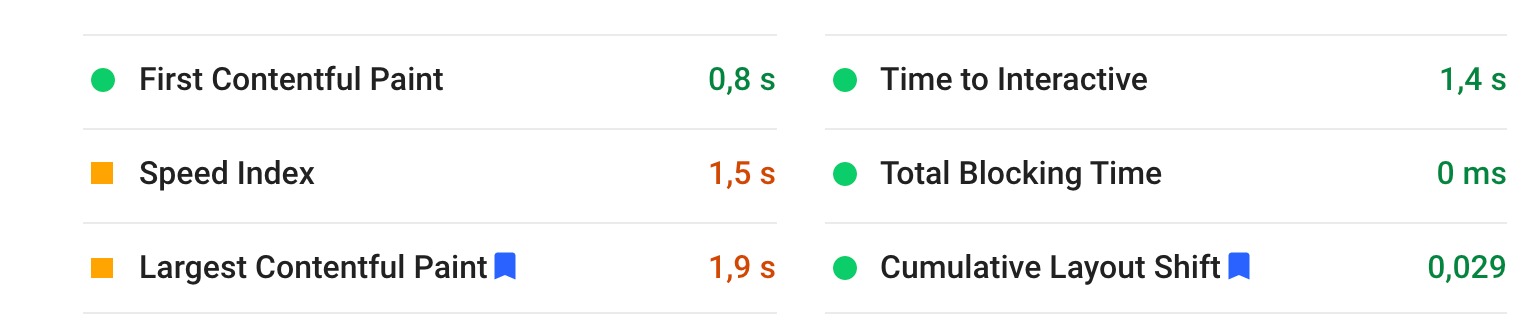
Hieronder zie je nog een keer per onderdeel wat de score moet zijn om ‘goed’ beoordeeld te worden.
De Core Web Vitals-score van jouw website is via verschillende tools te achterhalen. Er zijn bijvoorbeeld tools van Google zelf, zoals Google Search Console (voorheen Webmaster Tools). Google Search Console is een gratis tool van Google waarmee je de aanwezigheid van jouw website in de zoekresultaten van Google kunt bijhouden. Je kunt bijvoorbeeld het Google Search Console rapport gebruiken om te evalueren of en welke URL’s het waard zijn om te worden geoptimaliseerd op het gebied van Core Web Vitals. Google Search Console evalueert namelijk de hele website. Google Search Console biedt nog veel meer tools om de aanwezigheid in zoekresultaten inzichtelijk te maken.
Andere tools om de Core Web Vitals in kaart te brengen zijn:

In dit artikel heb je hopelijk het antwoord gevonden op de vraag wat de Google Core Web Vitals zijn en hoe je jouw score kunt achterhalen. Wil je nu al weten wat de mogelijkheden zijn en hoe wij je kunnen helpen om jouw Core Web Vitals-score te verbeteren? En wil je het bijvoorbeeld het gebruik van Google Search Console laten uitbesteden? Wij van ad your service helpen je graag om het maximale uit je website te halen. Dus neem vooral contact met ons op als je vragen hebt.
Wil jij meer bezoekers, klanten, verkopen of aanvragen dan óóit tevoren? Dat snappen we. Neem contact met ons op om samen te bekijken wat wij voor elkaar kunnen betekenen! ad your service werkt namelijk voor iedereen.

Eigenaar